Tutorial membuat Animasi Banner periklanan di Adobe Flash
§ Pertama-tama, kita masuk ke adobe flash, kemudian
pilih action scriptnya 2.0, lalu size
nya 700 x 200, kemudian stagenya diganti warna hitam atau abu- abu gelap. Tahap
berikutnya, import bahan dari file anda. Caranya adalah pilih file, kemudian
import, dan pilih di masukkan ke library. Kemudian pilih file yang di masukkan
, lalu open.
§ Tahap selanjutnya, kita tentukan dulu skenario
yang akan di munculkan pada urutan gambar yang di animasikan. Cara berikutnya
adalah kita munculkan pertama dulu logonya di layer pertama, maka isikan
logonya dulu dari library ke frame layer 1. Dengan syarat logonya yang di
masukkan harus png filenya agar, tembus pandang backgroundnya. Lalu atur
logonya mulai dari ukuran besar ke kecil dengan menggunakan free transform, dan
letakkan di kanannya stage.
§ Yang kedua, kita buat layer 2, untuk
menampilkan gambar berikutnya. Yaitu gambar kado. Kemudian ukuran gambarnya di
perkecil, letakkan di kiri stagenya, dan tentukan layoutnya. Selanjutnya, kita
buat layer 3 untuk gambar wanita. Untuk mengambil gambarnya seperti biasa dari
library ke frame layer 3. Lalu tentukan ukuran dan tata letaknya di sebelah
kanan dan posisinya di depan gambar kado ( dengan nama layernya adalah orang).
§ Tahap selanjutnya di tambahkan layer
berikutnya pada layer 4, yaitu rename layernya adalah pola shape ledakan. Untuk
membuat pola ledakannya, melalui poline star tool, lalu kembali ke property,
dan pilih optionsnya. Dan atur tool settings yaitu stylenya adalah pilih star, lalu
number of sidenya adalah 20, lalu oke.
§ Kemudian langsung membuat pola ledakannya, di
layer 4, lalu warna polanya diganti warna kuning. Setelah itu, kita atur ukuran
panjang lebarnya menggunakan transform tool, lalu kita mengatur ukuran besar
atau kecilnya runcingnya pola ledakan dengan menggunakan sub selection tool. Jadi
sumbu runcingnya ada yang panjang atau ada yang pendek. Kalau sudah, polanya
langsung copy saja. Caranya adalah dengan copy pada pola, lalu paste in place.
Lalu ganti warna merah tua. Jadi pola depan yang oranye sedikit di perkecil,
sehingga sisi pola belakang yang kuning agar kelihatan menonjol.
§ Tahapan berikutnya, kalau gabungan 2 pola
ledakan jadi satu. Caranya adalah keduanya kita seleksi bersama, lalu klik
kanan kemudian convert to symbol. Kemudian namenya adalah ledakan. Lalu oke.
Setelah itu, kita posisikan di depan gambar orangnya.
§ Selanjutnya lagi, kita buat layernya lagi,
yaitu layer teks. Jadi teksnya misalkan BooM !!!!, warnanya kuning. Lalu
sizenya adalah 20, dan fontnya memakai font yang tebal.
§ Berikutnya untuk penempatan posisinya kita
tentukan layoutnya. Caranya kita buat lagi satu layer, dengan nama layer
burger. Lalu masukkan gambar burger dari library ke layer burger (layer ke 6).
Dengan atur besar ke kecil dengan free tarnsform tool, lalu posisikan di kanan
dulu. Kemudian tambahkan efek dengan menggunakan glow. Caranya adalah klik
kanan pada gambar burger, lalu convert to symbol, kemudian beri nama burger 1.
Lalu oke. Kemudian kembali ke properties, atur / pilih filter, pilih layer
filter kemudian pilih glow. Lalu warna merah jadikan warna kuning, kemudian
blurnya kita jadikan saja 50.
§ Kemudian buat lagi layer burger 2. Untuk layer
burgernya sebanyak 4 layer. Lalu cara langsung menampilkan animasi yang pertama
adalah logonya. Caranya adalah insert key frame pada layer logo dulu sampai
frame 80, kemudian create classic tween. Kemudian kita buat efek animasi logo
mengguling, caranya adalah framenya di pecah menjadi 5 frame dari antara frame
awal hingga terakhir.
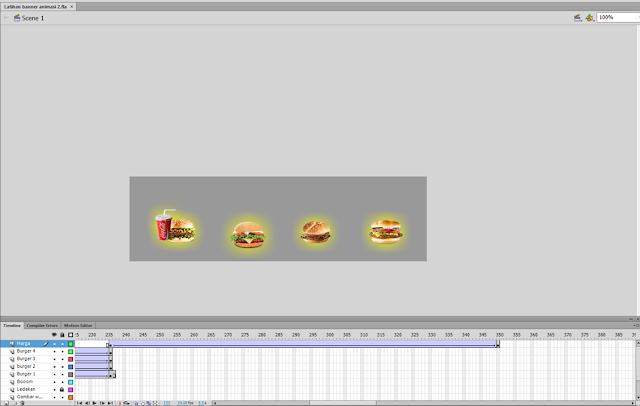
C contoh gambar layer framenya:



Komentar
Posting Komentar